오늘은 티스토리 인라인 코드블럭을 작성하는 법을 간단하게 가져왔다.
인라인 코드 블럭이란, 노션 등에서 볼 수 있는 지금 이 오른쪽에 있는 `인라인코드블럭` 이런 것이다.
단순하게 글씨에 색을 입히거나, 볼드체로 쓰는게 아니라 코드블럭 처럼 씌워서 가독성을 높일 수 있다.
항상 글을 작성하면서 간단한 코드에도 코드블럭을 쓰긴싫어서 볼드체로 썼었는데 이제 간단하게 인라인으로 작성할 수 있다.
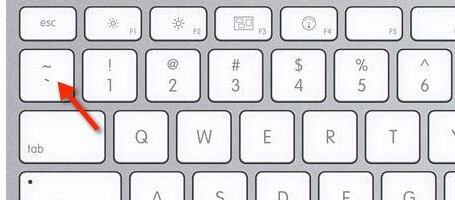
원래 기존에도 티스토리에서 인라인 코드블럭을 작성할 수 있는데, 작성하기 위해서는 마크다운 모드로 변경한 후, 강조하고자 하는 텍스트의 앞 뒤에 백틱을 적어줘야 했다. 백틱은 키보드에서 1왼쪽에 있는 ~이랑 있는 키다.

그런데 글을 작성하면서 중간 중간 마크다운 모드로 계속 가는 것도 귀찮기 때문에, 아래와 같이 스킨편집에 코드만 추가하면 기본모드에서 동일하게 백틱을 텍스트 앞뒤에 적어주면 `이렇게` 인라인 코드블럭을 사용할 수 있다.
설정에 스킨편집으로 들어가서 HTML편집을 클릭한 뒤,
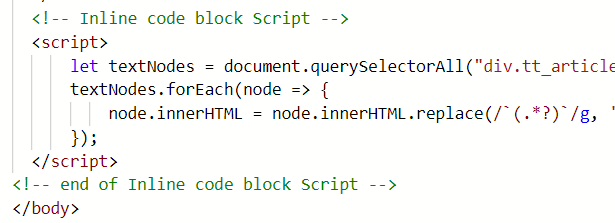
코드의 `/body`를 찾아서, 해당 코드 바로 앞에, 아래 코드를 붙여넣어주면 된다.
<script>
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre)");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/`(.*?)`/g, '<code>$1</code>');
});
</script>

이렇게 해주면 끝이다!
그리고 해당 인라인 코드블럭의 css를 적용하려면 스킨편집의 css에들어가서 수정해주면 된다.!!
아래는 내 인라인 코드블럭의 css이다. 해당 태그 내의 글씨가 저 color로 나오게 된다.
.area_view p code {
font-family: Consolas !important;
line-height: normal;
background: rgba(135,131,120,0.15);
color: #EB5757;
border-radius: 3px;
font-size: 85% !important;
padding: 0.2em 0.4em;
margin-right: 0.2em;
display: inline-block;
}
`끝!!!`
728x90
반응형
'알쓸신잡' 카테고리의 다른 글
| Git 기본 명령어 (0) | 2023.11.20 |
|---|---|
| Git commitizen, gitmoji 사용 (1) | 2023.11.20 |
| Conventional commit (1) | 2023.11.18 |
| git commit message를 visual studio code로 작성하기 (0) | 2023.11.17 |
| [Git] 오류 모음 (0) | 2023.11.02 |
